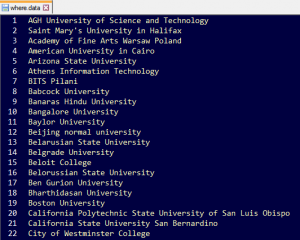
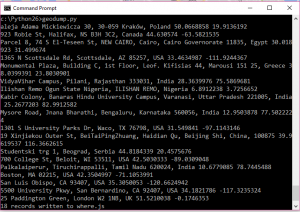
Today I will use the Google Geocoding API with a database, and visualize the mapping data on Google Maps. In this project, I have a list of university names with no location information, and I will proceed to add location coordinates to the universities using the Google Geocoding API, load those university names with location data into a database, then visualize that data on Google Maps. Here are the university names in where.data (I added Saint Mary’s University in Halifax in the second row- Go Huskies!):
Today I will use the Google Geocoding API with a database, and visualize the mapping data on Google Maps. In this project, I have a list of university names with no location information, and I will proceed to add location coordinates to the universities using the Google Geocoding API, load those university names with location data into a database, then visualize that data on Google Maps. Here are the university names in where.data (I added Saint Mary’s University in Halifax in the second row- Go Huskies!):
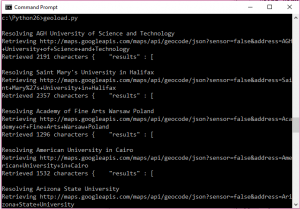
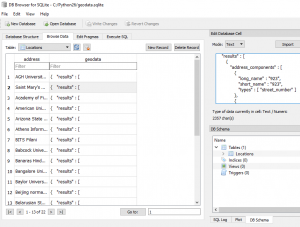
I then run the Python script geoload.py to lookup all of the university entries in where.data, call on the Google Geocoding API to add location coordinates, and place all of this data into a database called geodata.sqlite:
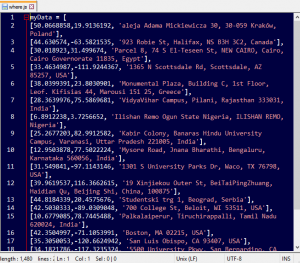
I then run geodump.py to read the database and produce where.js:
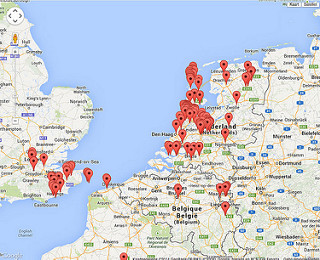
Finally, I open where.html to visualize the location markers in Google Maps:
This project was performed as part of a Python certification course. All materials in this project are open source, with credits below.
Photo credit: bertboerland Mapping geocoded tweets and flicks pics from me via photopin (license).
Source code and script credit: source codes and scripts obtained from www.py4e.com/code3/geodata/ under the Copyright Creative Commons Attribution.